Building an Azure Event Grid app. Part 2: Adding a Logic App subscriber to the Event Grid Topic.
I want to have something that subscribes to the Event Grid Topic, and when a new event is published takes action depending on the details of the event. In my scenario, I want to pay attention to and take action on alarm events with a status of red.
There are many options here. I could write custom code, and that code could be in a container, or could be a serverless function. However, a Logic App seems a good fit as it’s:
- Serverless, so I don’t need to think about OS, infrastructure, sizing, scale etc..
- Potentially a no code option.
Creating the Logic App
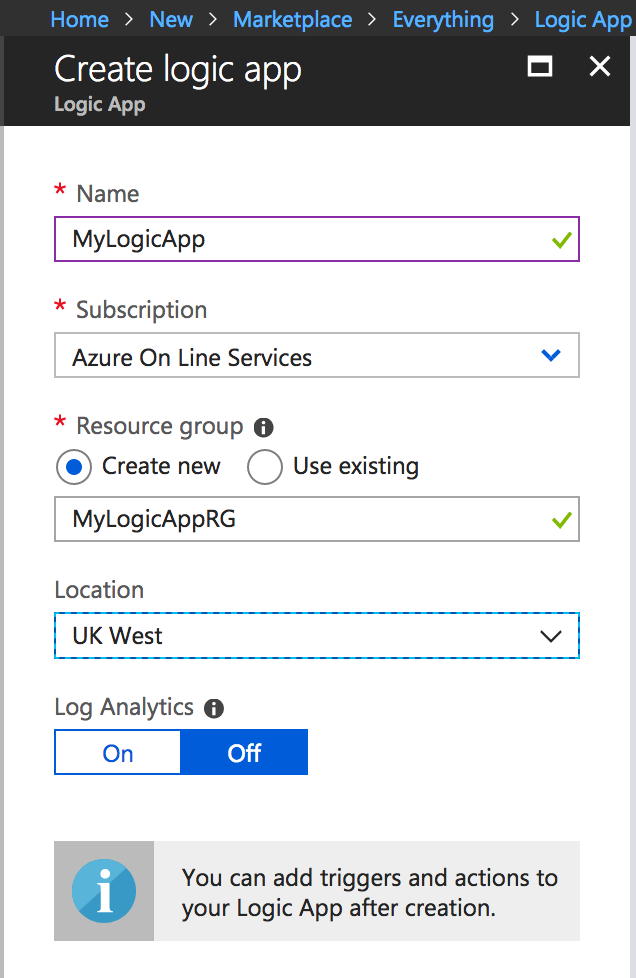
Very easy, in the Portal Create a Resource | Logic App | Create. Then give it a name, a resource group and a location:
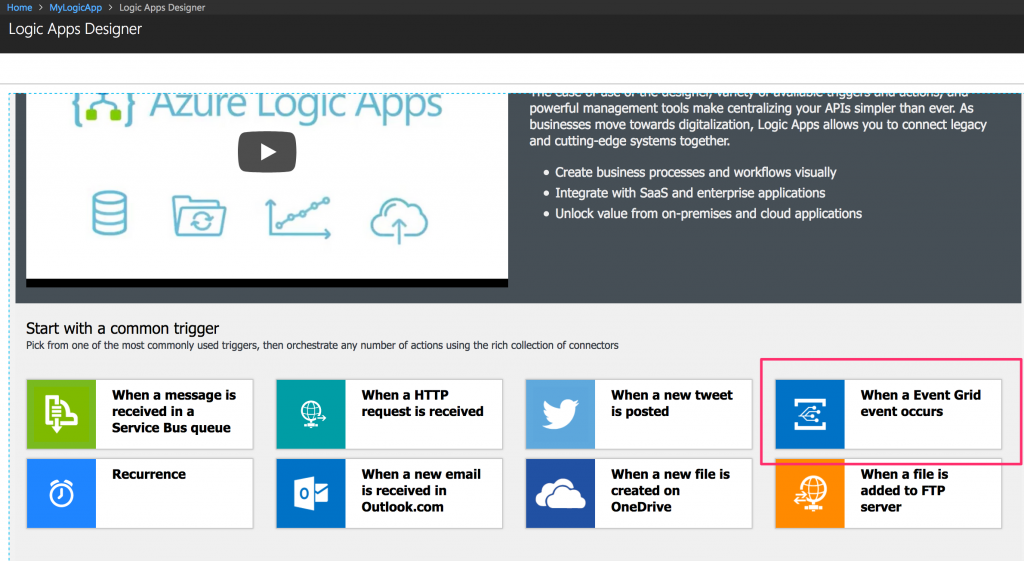
Wait a few seconds and then go to the newly created Logic App. The first time the Logic App Designer will show, if not select Edit, and then select the “When a Event Grid event occurs” option:
Sign in to Azure to allow the trigger to access the relevant Azure subscription (if you want to access a separate subscription see Building an Azure Event Grid app. Part 4: Adding a Service Principal to the Event Grid Topic.)
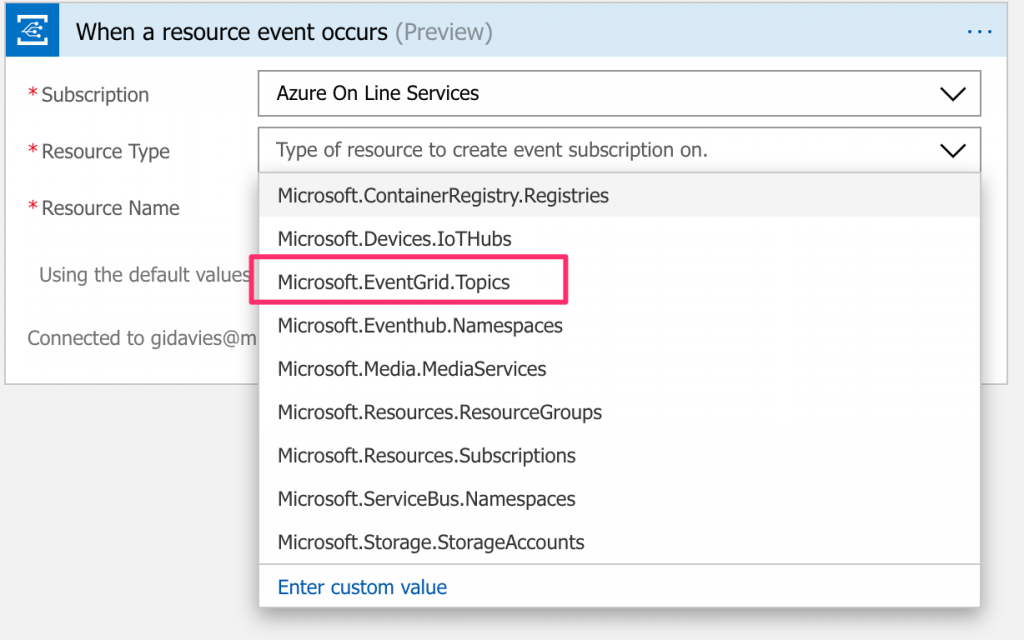
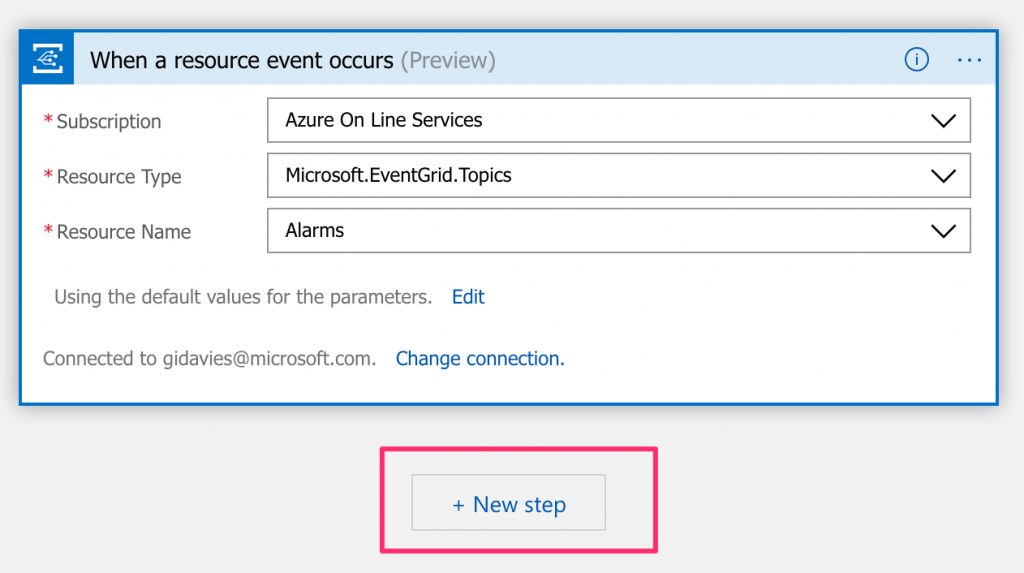
Select the subscription and then set the Resource Type to Microsoft.EventGrid.Topics:
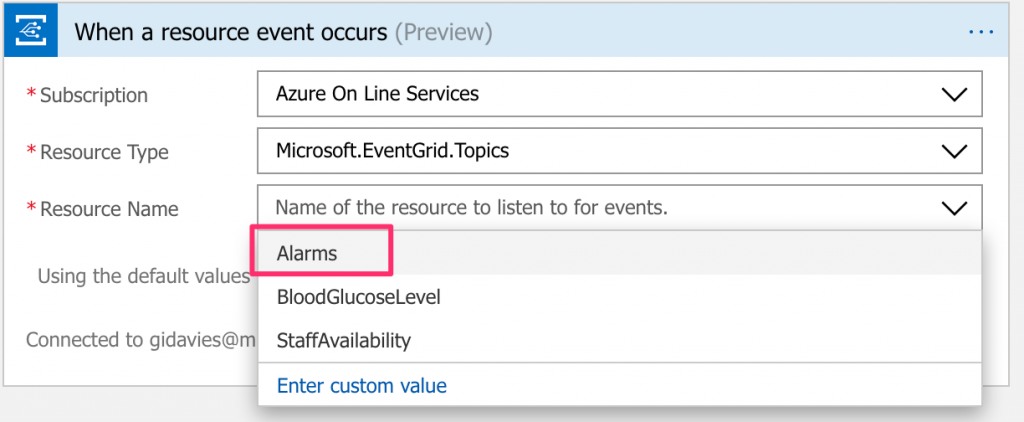
You should then see the Event Grid Topic that you created before:
Select the topic and save. Then select + New Step:
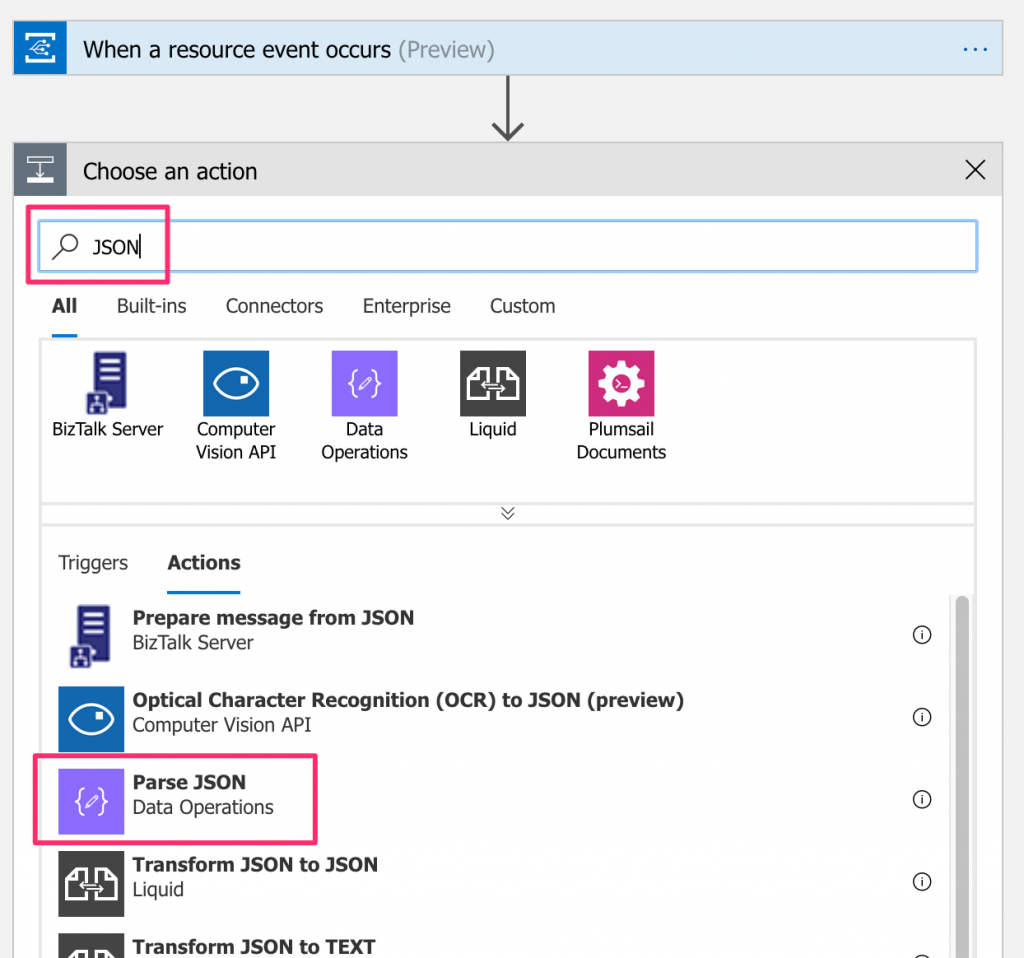
The event itself contains a JSON data payload, therefore the next step is to search for JSON and select the Parse JSON action:
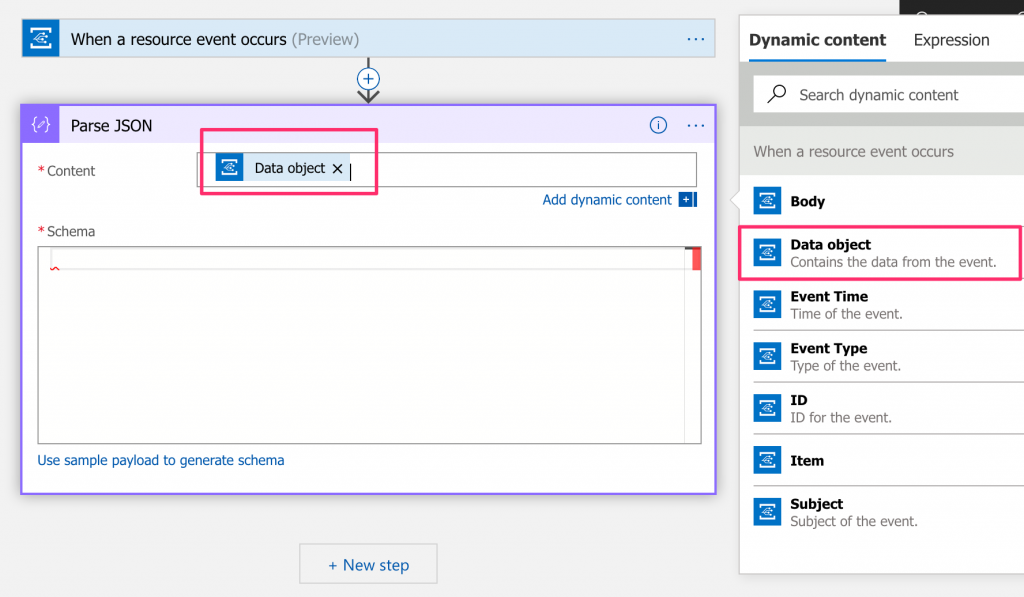
Click in the Content field and select the Data object, which is one of the fields available from the event:
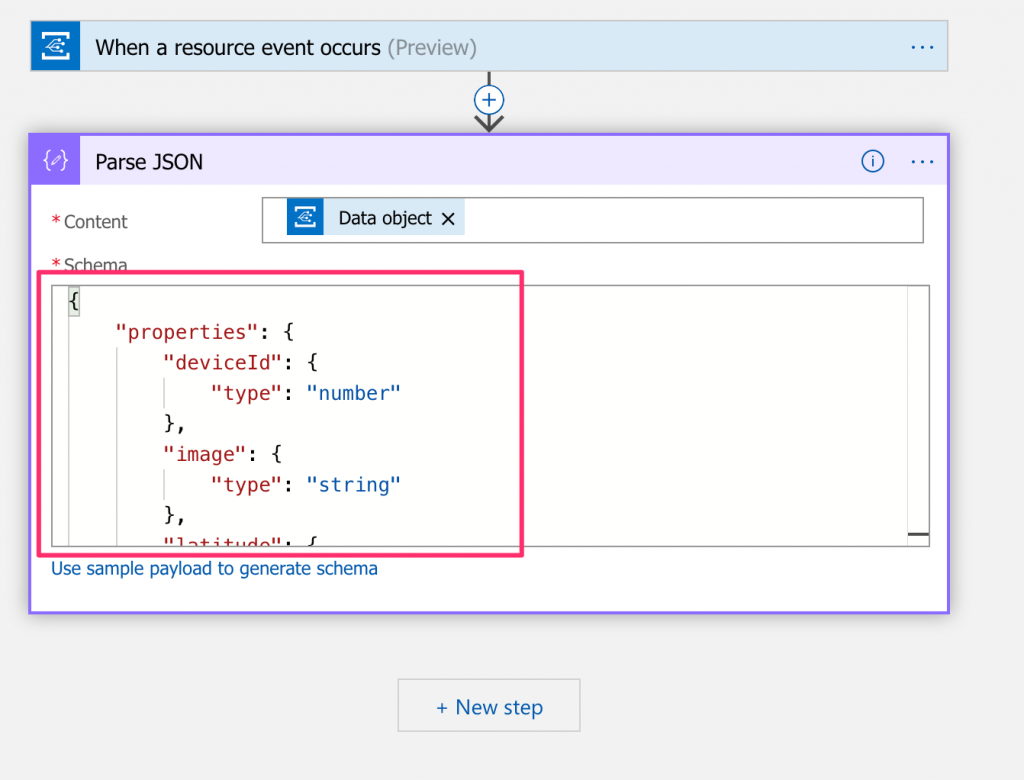
Now paste this schema (or your variation of it) into the Schema field:
{
"properties": {
"deviceId": {
"type": "number"
},
"image": {
"type": "string"
},
"latitude": {
"type": "number"
},
"longitude": {
"type": "number"
},
"status": {
"type": "string"
}
},
"type": "object"
}
You will now have access to the data in the event, and can therefore implement any logic that you wish.
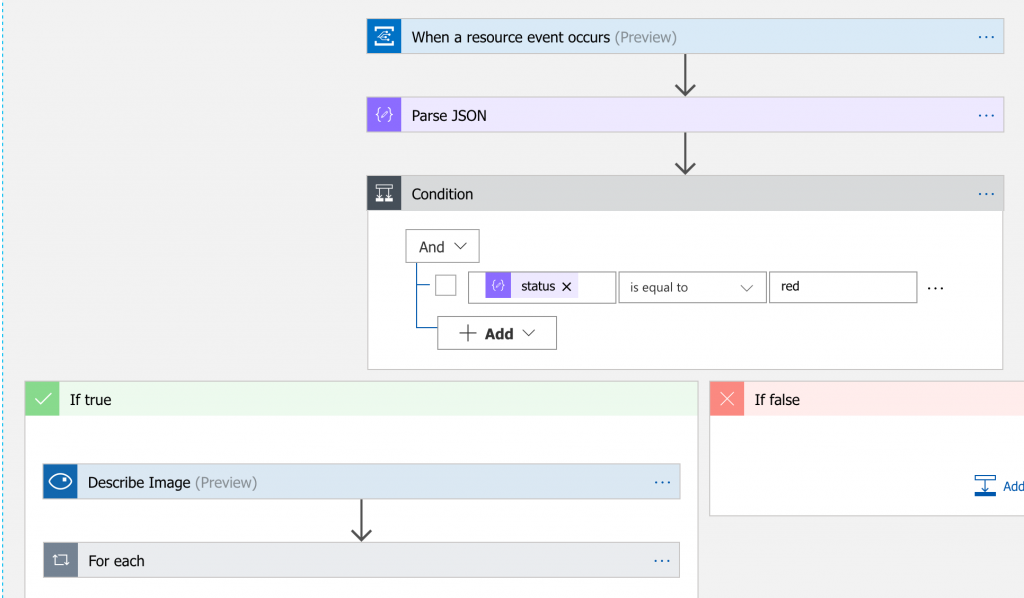
In my case I start by adding a Condition, and if the status in the event is red, then pass the image to the Describe Image action (which uses the Vision Cognitive Service) to extract the description of the image. If the description is non-threatening (for example the description states the image is of a cat) then I treat this as a false positive and don’t raise the alarm (send emails, SMS etc.).
Put together whatever workflow you want using any of the hundreds of actions available, save the app and test it by running the publishing app and checking that the Logic App is working.
Remember to stop the publishing app generating events when you don’t need it, and be aware that you can disable and enable the Logic App when you don’t want it to run.
Cheers,
Giles
Building an Azure Event Grid app. Part 2: Adding a Logic App subscriber to the Event Grid Topic.
Building an Azure Event Grid app. Part 3: Turning the publisher app into a Docker image.
Building an Azure Event Grid app. Part 4: Adding a Service Principal to the Event Grid Topic.
Building an Azure Event Grid app. Part 5: CI and pushing to DockerHub with VSTS.