すべてのユーザーに対して適切に動作するモバイル Web
2014 年 8 月 4 日更新: 開発者の方々は、開発者向け Windows Phone Preview に登録するか、Windows Phone 8.1 Update Emulator をダウンロードすることによって、これらの更新プログラムをプレビューできるようになりました。 この記事で説明しているプラットフォームの変更の詳細については、MSDN をご覧ください。標準をサポートするために調整済みのサイトを更新する際のベスト プラクティスに関する最新の記事も公開しています。
Windows Phone 8.1 Update には、数百か所もの Internet Explorer 11 機能強化が含まれており、モバイル Web との互換性が大幅に向上しています。
フィードバックに基づいて、IE ユーザーの Web エクスペリエンスを iOS および Android デバイスでのエクスペリエンスと一貫性を持たせることを目指してきました。これは、標準ではない Web プラットフォームの機能を追加するような場合でも同様です。Microsoft では、現在の標準化の進んでいないモバイル Web の実行については、これがより現実的なアプローチであると考えています。
500 を超える人気のあるモバイル Web サイトをテストしたところ、IE11 の更新プログラムによって、そのうちの 40% 以上でエクスペリエンスが向上することがわかりました。
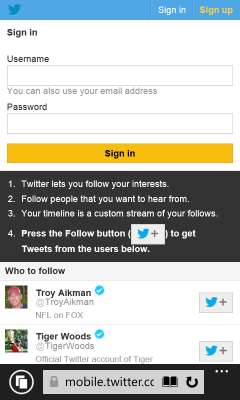
たとえば、IE11 でwww.twitter.com を閲覧した場合、以前は次のように表示されていました。

Windows Phone 8.1
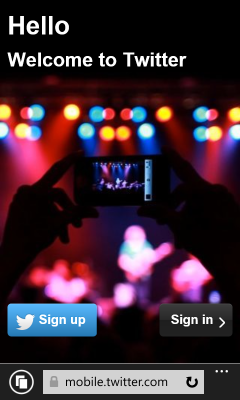
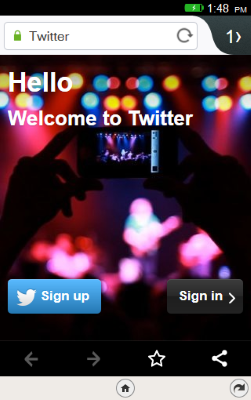
更新プログラムを適用した IE11、Firefox OS、iPhone で表示した場合は、次のようになります。

Windows Phone 8.1 Update

Firefox OS

iPhone と iOS7
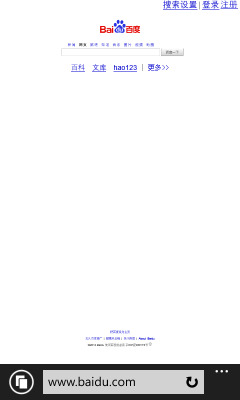
同様に、IE11 と Firefox OS で www.baidu.com を閲覧した場合、以前は次のように表示されていました。

Windows Phone 8.1

Firefox OS
更新プログラムを適用した IE11 と iPhone で表示した場合は、次のようになります。

Windows Phone 8.1 Update

iPhone と iOS7
人気のある Web サイトの分析
ほとんどが標準ベースの "デスクトップ" Web とは異なり、最新のモバイル Web ページの多くは、iOS と iPhone 向けにデザインおよび構築されています。この結果、通常、他のデバイスを使用する場合、エクスペリエンスの品質が低下します。
数週間前に、Web に対する Microsoft のビジョンと優先順位についてお伝えしました。Microsoft では、"Web は、ユーザー、開発者、企業のすべての人々を対象に適切に機能する必要がある" と考えています。そこで、Microsoft は、モバイル Web が Microsoft のユーザーに対して "適切に機能する" ためには何が必要であるかという調査を開始しました。
世界中で最も人気のあるモバイル Web サイトを調査した結果、問題の原因となっている共通するパターンがわかってきました。多くのサイトで、ブラウザー検出コードが適切に記述されていないため、Windows Phone ユーザーに対してデスクトップ サイトのエクスペリエンスが提供されます。デスクトップ Web サイトは規模が大きくなり、読み込みが遅くなる傾向があるため、ユーザーのデータ プランへの課金が増加します。このようなサイトでは、テキストが細かい文字で表示されるため、コンテンツを読むにはズームやパンに多くの時間を費やす必要があります。また、これらのサイトはマウスを使うことを前提としているため、メニューやフォームの操作が難しくなります。
Windows Phone 8.1 が RTM に到達したとき、デスクトップで PC バージョンの IE を駆動しているものと同じ高速で標準ベースの IE11 ブラウザー エンジンが搭載されていました。ここ数年間、Microsoft では、機能検出や適切な品質低下を使用して、すべてのブラウザーに対して同じマークアップを提供することをお伝えしてきました。この指針に従っていないために破綻しているデスクトップ サイトを今でも時折見かけることがありますが、デスクトップでは状況は改善されてきました。一方、モバイル Web では状況が大きく異なります。多くのサイトで、標準のプレフィックスを使用しないバージョンをサポートせずに、従来のベンダー固有のプレフィックスによる機能を使っている場合や、特定のデバイス用のベンダー プレフィックスのみをサポートしている場合があります。また、Safari や Chrome でのみ動作する、標準ではない独自の API を使っているサイトもあります。さらに、競合他社のブラウザー専用にデザインされているモバイル サイトで、IE のバグやサポートされていない機能が特に顕著になっていた例もありました。
Windows Phone 8.1 Update での Internet Explorer の更新
このような互換性に関するデータをすべて収集した後、IE に必要な変更の検討を開始しました。この記事の残りの部分では、最も重要ないくつかの変更点と、変更を行った理由について説明します。モバイル Web サイトに影響を及ぼす問題は、大きく 5 つのカテゴリに分類されます。
- 誤ったブラウザー検出により、IE がモバイル ブラウザーとして認識されず、デスクトップ エクスペリエンスが提供される
- 標準によって置き換えられた、以前の webkit プレフィックスが付いた機能を使用している
- 標準が存在しない、独自の webkit プレフィックスが付いた機能を使用している
- IE が適切なフォールバックによってサポートしていない機能を使用している
- IE での相互運用性のバグや実装の相違が発生している
ユーザー エージェント文字列の変更
見つかった最も大きな問題の 1 つは、Windows Phone で実行される IE をモバイル ブラウザーとして検出しないために、デスクトップ コンテンツを提供するサイトに関連するものでした。この場合、通常、サイトが非常に小さい文字で表示され、ズームやパンなどの操作が必要になります。また、コンテンツがモバイルに最適化されていないため、電話のデータ接続経由で大量のデータが転送されることも意味します。画像のサイズは大きく、さらに多くの広告がダウンロードされ、表示されます。
サイトでモバイル エクスペリエンスを提供するかどうかを検出するには、さまざまな方法があります。ここでは、実際のサイトで使用されているこのようなチェック方法の 1 つを示します。
window.mobileCheck = function() { var check = false; (function(a){if(/(android|bb\d+|meego).+mobile|avantgo|bada\/|blackberry|blazer|compal|elaine|fennec|hiptop|iemobile|ip(hone|od)|iris|kindle|lge |maemo|midp|mmp|mobile.+firefox|netfront|opera m(ob|in)i|palm( os)?|phone|p(ixi|re)\/|plucker|pocket|psp|series(4|6)0|symbian|treo|up\.(browser|link)|vodafone|wap|windows (ce|phone)|xda|xiino/i.test(a)||/1207|6310|6590|3gso|4thp|50[1-6]i|770s|802s|a wa|abac|ac(er|oo|s\-)|ai(ko|rn)|al(av|ca|co)|amoi|an(ex|ny|yw)|aptu|ar(ch|go)|as(te|us)|attw|au(di|\-m|r |s )|avan|be(ck|ll|nq)|bi(lb|rd)|bl(ac|az)|br(e|v)w|bumb|bw\-(n|u)|c55\/|capi|ccwa|cdm\-|cell|chtm|cldc|cmd\-|co(mp|nd)|craw|da(it|ll|ng)|dbte|dc\-s|devi|dica|dmob|do(c|p)o|ds(12|\-d)|el(49|ai)|em(l2|ul)|er(ic|k0)|esl8|ez([4-7]0|os|wa|ze)|fetc|fly(\-|_)|g1 u|g560|gene|gf\-5|g\-mo|go(\.w|od)|gr(ad|un)|haie|hcit|hd\-(m|p|t)|hei\-|hi(pt|ta)|hp( i|ip)|hs\-c|ht(c(\-| |_|a|g|p|s|t)|tp)|hu(aw|tc)|i\-(20|go|ma)|i230|iac( |\-|\/)|ibro|idea|ig01|ikom|im1k|inno|ipaq|iris|ja(t|v)a|jbro|jemu|jigs|kddi|keji|kgt( |\/)|klon|kpt |kwc\-|kyo(c|k)|le(no|xi)|lg( g|\/(k|l|u)|50|54|\-[a-w])|libw|lynx|m1\-w|m3ga|m50\/|ma(te|ui|xo)|mc(01|21|ca)|m\-cr|me(rc|ri)|mi(o8|oa|ts)|mmef|mo(01|02|bi|de|do|t(\-| |o|v)|zz)|mt(50|p1|v )|mwbp|mywa|n10[0-2]|n20[2-3]|n30(0|2)|n50(0|2|5)|n7(0(0|1)|10)|ne((c|m)\-|on|tf|wf|wg|wt)|nok(6|i)|nzph|o2im|op(ti|wv)|oran|owg1|p800|pan(a|d|t)|pdxg|pg(13|\-([1-8]|c))|phil|pire|pl(ay|uc)|pn\-2|po(ck|rt|se)|prox|psio|pt\-g|qa\-a|qc(07|12|21|32|60|\-[2-7]|i\-)|qtek|r380|r600|raks|rim9|ro(ve|zo)|s55\/|sa(ge|ma|mm|ms|ny|va)|sc(01|h\-|oo|p\-)|sdk\/|se(c(\-|0|1)|47|mc|nd|ri)|sgh\-|shar|sie(\-|m)|sk\-0|sl(45|id)|sm(al|ar|b3|it|t5)|so(ft|ny)|sp(01|h\-|v\-|v )|sy(01|mb)|t2(18|50)|t6(00|10|18)|ta(gt|lk)|tcl\-|tdg\-|tel(i|m)|tim\-|t\-mo|to(pl|sh)|ts(70|m\-|m3|m5)|tx\-9|up(\.b|g1|si)|utst|v400|v750|veri|vi(rg|te)|vk(40|5[0-3]|\-v)|vm40|voda|vulc|vx(52|53|60|61|70|80|81|83|85|98)|w3c(\-| )|webc|whit|wi(g |nc|nw)|wmlb|wonu|x700|yas\-|your|zeto|zte\-/i.test(a.substr(0,4)))check = true})(navigator.userAgent||navigator.vendor||window.opera); return check; }
最適なモバイル コンテンツを正しく提供するサイトの数を増やすために、Windows Phone 上の IE のユーザー エージェント文字列を更新しました。これによって、すべてのブラウザーで処理する必要があり、多くの開発者がぶつかってきた不幸なパターンが継続されます。たとえば、2006 年ごろから、WebKit の "Safari lies. Reports itself as Mozilla, Gecko and KHTML too. (Safari も自身を Mozilla、Gecko、KHTML と偽装する)" というバグに関する興味深い話があります。デスクトップの IE11 を出荷したときに、"like Gecko" というトークンを文字列に追加しました。これにより、デスクトップ サイトの互換性が大幅に向上するためです。Chrome と Opera も、Web コンテンツとの互換性を維持するために、Gecko および Safari であると偽装しています。
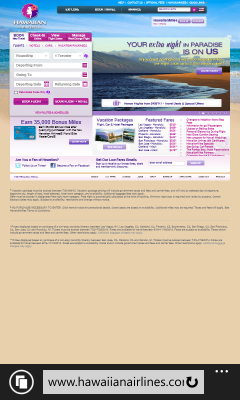
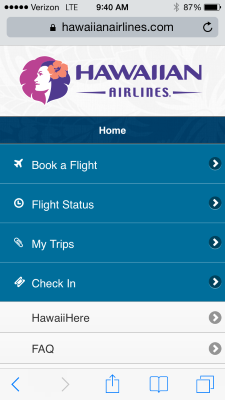
IE11 と Firefox OS で www.hawaiianairlines.com を閲覧した場合、デスクトップ エクスペリエンスが表示されます。

Windows Phone 8.1

Firefox OS
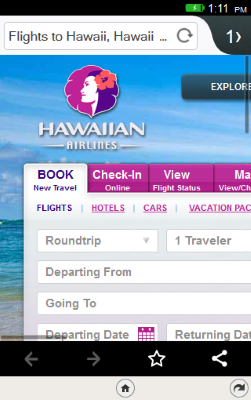
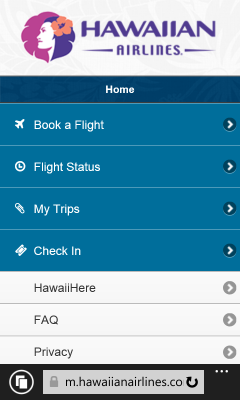
更新プログラムを適用した IE11 と iPhone で表示した場合は、次のようになります。

Windows Phone 8.1 Update

iPhone と iOS7
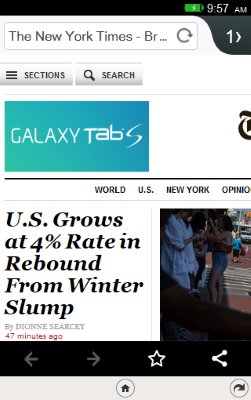
IE11 と Firefox OS で www.nytimes.com を閲覧した場合も、デスクトップ エクスペリエンスが表示されます。

Windows Phone 8.1

Firefox OS
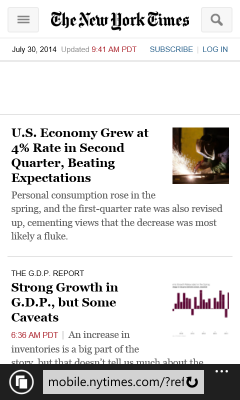
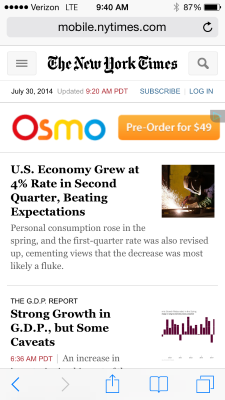
更新プログラムを適用した IE11 と iPhone で表示した場合は、次のようになります。

Windows Phone 8.1 Update

iPhone と iOS7
一般的には、さまざまなデバイスの機能に合わせることができる応答性の高いサイトを開発することをお勧めします。モバイル固有のエクスペリエンスを構築することを選択した場合は、ユーザー エージェント文字列内のサブ文字列 "mobile" を探し、どのような場合にモバイルに最適化したコンテンツを提供するかを決定することをお勧めします。
function isMobile() { return navigator.userAgent.toLowerCase().indexOf("mobile")>=0; }
従来の webkit プレフィックスが付いた機能と IE の実装のマッピング
ユーザー エージェント文字列を変更し、IE で他のスマートフォンのブラウザーと同じコンテンツを受信できるようになると、モバイル エクスペリエンスの障害となっている問題を分析できるようになりました。認識された最初の重大な問題は、多くのモバイル サイトが、CSS グラデーション、flexbox、トランジション、アニメーションについて、webkit プレフィックスが付いたコンテンツのみを送信していることでした。これらは、IE11 の Web 標準ベースのエンジンでは、既にブラウザーに依存しないマークアップによってサポートしている機能です。Mozilla で発見されたように、WebKitCSSMatrix はモバイル デバイスで一般的に使用されています。IE では MSCSSMatrix をサポートしています。また、多くのサイトでは、新しい標準である screen.orientation の代わりに、window.orientation が使用されています。見つかった 2 番目の問題は、サイトのコードで使用されている構文も旧式であることが多いという点です。たとえば、標準ベースの新しいアプローチではなく、以前のグラデーションの構文が使用されているなどです。
Windows Phone 8.1 Update では、既に IE11 に含まれている標準ベースのサポートに対する、一般的な webkit プレフィックスの付いた API のマッピングを追加しました。これによって、WebKit コードのみを送信するサイトは、ページの読み込み時に標準ベースのコードに変換されます。Microsoft では、すべての webkit プレフィックスが付いた API のサポートを予定しているわけではありません。追加されたマッピングは、モバイル サイトで広く使用されているため、それがないと Web が機能しない API に対するマッピングです。
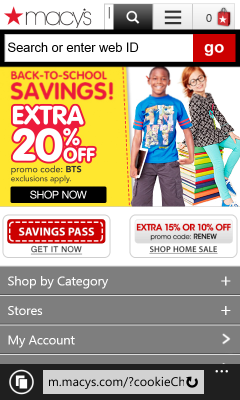
IE11 でwww.macys.com を閲覧した場合、次のように表示されます。

Windows Phone 8.1
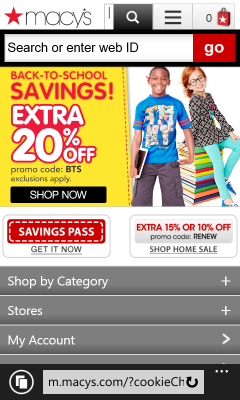
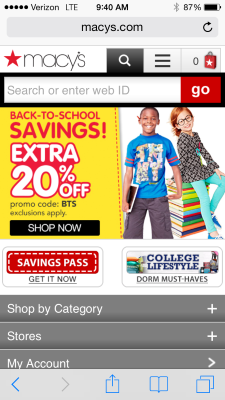
更新プログラムを適用した IE11 や iPhone では、次のように、グラデーションが正しく描画されることがわかります。

Windows Phone 8.1 Update

iPhone と iOS7
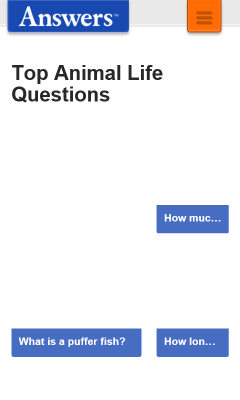
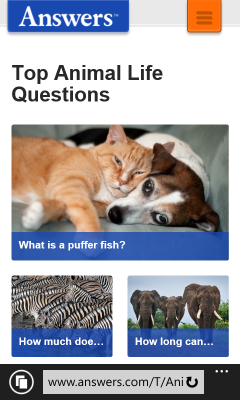
IE11 でwww.answers.com を閲覧した場合、次のように表示されます。

Windows Phone 8.1
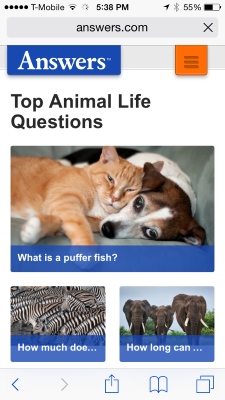
更新プログラムを適用した IE11 や iPhone では、次のように、サイトが正しく描画されることがわかります。

Windows Phone 8.1 Update

iPhone と iOS7
標準ではない独自機能のサポートの追加
少数の標準ではない機能が Apple によって広められ、iPhone で広く使用されていることもわかりました。これらの機能は現在標準には含まれていませんが、これらの機能をサポートしていないブラウザーでは、モバイル Web の人気サイトで適切なエクスペリエンスが得られません。一例として、-webkit-appearance があります。これによって、ネイティブ アプリケーションに合わせて、ページの要素のスタイルを変更できます。Mozilla が指摘しているように、"これは標準ではないというだけでなく、ブラウザーによってその動作が変化" します。残念なことですが、これらの標準ではない独自の機能が一定レベルでサポートされていないと、Web サイトを使用することが難しくなります。
IE でサポートされている新機能
デスクトップ サイトではあまり使用されないため、IE11 でサポートされていなかった一部の標準ベースの機能の中には、モバイル Web で一般的に使用されているものがあります。IE11 でモバイル コンテンツへの対応を強化するにあたって、これらの機能を追加する必要があると判断しました。たとえば、HTML5 では window.locationbar が定義されていますが、デスクトップ サイトではほとんど使用されていません。Microsoft では、いくつかの新機能を実装する優先順位を、その機能が利用されているモバイル サイトに基づいて決定しました。
モバイル サイトとの互換性に影響する、より大きな API 関連の問題の 1 つが、タッチのサポートです。IE10 では、Microsoft はポインター イベントのサポートを提供し、現在、W3C の勧告候補になっています。IE11 ではこの実装を更新し、仕様の変更を組み込みました。ポインター イベントを使用することにより、マウス、タッチ、ペン、その他のポインター入力を使用するサイトではパフォーマンスや機能の面で多くの利点があります。Microsoft では、さまざまなデバイスを利用するユーザーを対象とするサイトに最適な API として、今後もこの API を推奨していきます。
モバイル Web では、多くのサイトが旧式のタッチ イベント モデルを使用するようにコーディングされており、ユーザーはそれらのサイトが問題なく動作することを期待しています。IE11 の更新プログラムでは、これらのサイトが正しく動作するように、タッチ イベントのサポートが追加されました。Microsoft の調査では、デスクトップ Web では、マウスもサポートするデバイス (Windows タブレットや 2 in 1 デバイスなど) でタッチ イベントを有効にすることは、さらに問題の原因となることがわかりました。たとえば、タッチ イベントが有効である場合、人気サイトの約 10% でマウスやトラックパッドのサポートの問題が検出されました。多くのサイトは、タッチ イベントとマウス イベントの両方を受信することを想定しておらず、どちらか一方のみをサポートしています。Microsoft は、他のブラウザー ベンダーと共に W3C Touch Events Community Group に参加し、Web 全体でこれらの問題に取り組んでいます。ポインター イベントとタッチ イベントの詳細については、こちらの記事をご覧ください。
最も影響が大きい相互運用性の問題の解決
Internet Explorer で正しく動作しないサイトのマークアップの調査を続けるうちに、独特な相互運用性の問題に気付きました。たとえば、他のブラウザーでは <a> リンク内の <button> 要素や <label> 要素は個別にクリックできますが、この動作はどこにも明確にドキュメント化されていません。もう 1 つの例として、<meta> refresh のサポートが挙げられます。HTML5 の仕様では、別の URL にリダイレクトするには、文字列 "URL=" を要素の内容の一部にすることを想定しています。他のブラウザーではこの必要がないため、このように誤って使用されている場合、IE ではページの表示が絶えず更新されます。
最後に、Trident エンジンに、人気サイトへの影響が特に大きいバグがあることもわかりました。これらの問題に対する修正プログラムは、この更新プログラムに含まれています。たとえば、人気モバイル サイトに影響していたナビゲーションの問題 (location.hash ) や CSS レイアウトの問題が解決されています。
次の手順
私たちが行った変更の多くは、これらのサイトで公開されている従来の、またはベンダー プレフィックス付きのコンテンツを利用できるようにすることを目指していました。すべての -webkit- ベンダー プレフィックスが付いた API をサポートすることが私たちの目標ではありません。Microsoft では、これらのサイトが標準ベースのマークアップを導入できるように支援活動を続けていきますが、私たちが追加したサポートは現時点でモバイル Web が適切に機能するために必要なことです。皆さんも、標準ではないコードを使用しているサイトを見かけたら、ぜひご協力ください。Microsoft は webcompat.com で、Mozilla と協力して壊れたサイトを記録しています。これらのサイトは、Firefox や IE など、複数のブラウザーで問題となることが多く、ユーザーの皆さんが問題のあるサイトを報告することも容易です。
Web 開発者の皆さんは、https://modern.ie にあるスキャナー ツールを使用して自分のサイトを実行してみてください。このツールを使用すると、ベンダー プレフィックスの問題など、一般的なコーディングの問題を検出し、コードを修正することができます。
全体的に見ると、Windows Phone 8.1 Update の IE に対して行った変更によって、人気のあるモバイル Web サイトとの互換性が大幅に向上しています。この更新プログラムは現在、既に開発者向け Windows Phone 8.1 Preview を使用している開発者の皆さんに提供されており、今後数か月の間に、Windows Phone 8.1 が稼働しているデバイスを使用しているユーザーの皆さんにも提供される予定です。また、MSDN の IE 開発者向けガイドでは、すべての変更内容の詳細なリストを公開しています。
ご不明な点については、Twitter の @IEDevChat までお問い合わせください。次回の #AskIE ツイート チャットは本日 (7 月 31 日)、午前 10 時から正午まで (太平洋夏時間) です。ご質問には #AskIE を含めてくださいますようお願いいたします。
Internet Explorer 担当グループ プログラム マネージャー
Adrian Bateman
Internet Explorer 担当グループ プログラム マネージャー
Frank Olivier