Présentation du mode Lecture dans IE 11

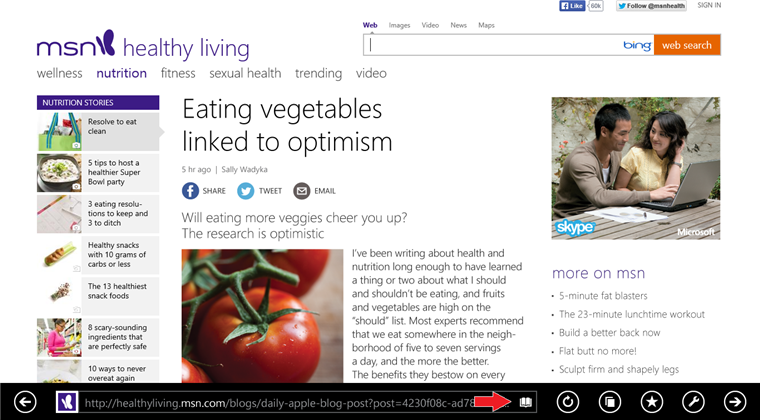
Dans IE11, vous pouvez cliquer ou appuyer sur un bouton dans la barre d'adresses pour mettre un article de page Web en mode Lecture.
Le mode Lecture est une fonctionnalité d'Internet Explorer 11 pour Windows 8.1 qui vous aide à vous concentrer sur le contenu principal de la page Web que vous souhaitez lire. Le mode Lecture vous permet d'apprécier l'article ou le billet de blog qui vous intéresse sans être distrait par les contenus en relation (ou non) avec le sujet de votre lecture. Trouvez un article qui vous intéresse, passez en mode Lecture et profitez d'une expérience optimisée. Une fois que vous avez terminé, quittez le mode Lecture et reprenez votre navigation du site.

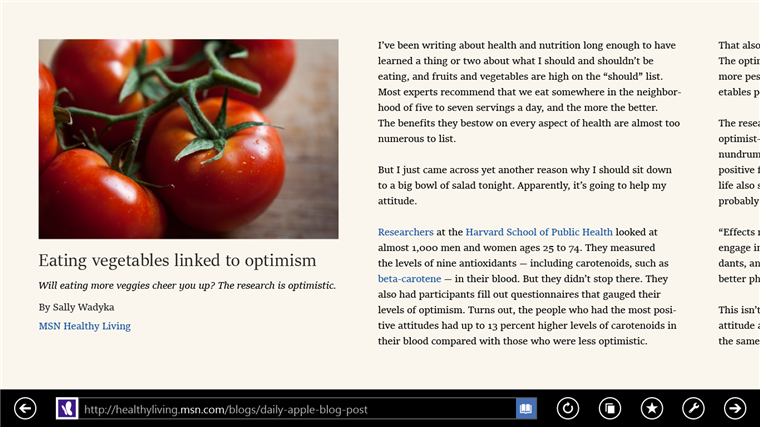
Article Web en mode Lecture
Le mode Lecture est une fonctionnalité native qui participe au caractère « immersif » d'Internet Explorer. Vous n'avez aucun complément à installer, et il est disponible pour les pages qui présentent une quantité significative de texte, dans toutes les langues prises en charge par Internet Explorer.
Utilisation du mode Lecture dans IE 11
L'utilisation du mode Lecture est très simple. Il vous suffit de cliquer sur le bouton Mode Lecture dans la barre d'adresses. Si vous êtes plus à l'aise au clavier, vous pouvez appuyer sur CTRL+MAJ+R pour mettre la page en mode Lecture.
Le bouton Mode Lecture apparaît dans la barre d'adresses pour les pages dont le contenu est de type « article ». S'il n'apparaît pas, cela signifie que la page n'est pas adaptée au mode Lecture.
Pour quitter le mode Lecture, appuyez ou cliquez à nouveau dans la barre d'adresses, ou sur Échap. Pour revenir à la page précédente, appuyez ou cliquez sur le bouton Précédent, ou effectuez un balayage vers l'arrière si vous utilisez un appareil à écran tactile.
Qu'est-ce qu'une expérience de lecture optimisée ?
Lorsque nous avons conçu le mode Lecture pour IE 11, l'objectif était de créer une vue de la page qui offrirait d'exceptionnelles conditions de lecture, à tel point qu'il serait préférable de lire cette page que celle d'origine – comme une oasis de lecture temporaire dans votre navigateur, juste pour cet article. En même temps, nous voulions préserver l'intégrité du contenu, ainsi que l'URL, l'auteur et autres informations contextuelles pertinentes du document. Si nous ne sommes pas les premiers à intégrer nativement un mode Lecture dans un navigateur, nous avons vu la possibilité d'améliorer les expériences de lecture proposées par les autres navigateurs en incorporant les pratiques recommandées en matière de lisibilité que les imprimeurs utilisent et perfectionnent depuis des siècles, et en les adaptant à la lecture en ligne.
De nombreux facteurs contribuent à la lisibilité d'une page, comme le choix de la police, la longueur de la ligne, l'espace blanc, les marques de paragraphe, l'interligne, le crénage, le contraste et le positionnement des images. Voici quelques éléments que nous avons intégrés au mode Lecture d'IE11 qui, d'après nous, apportent un vrai plus :
Une nouvelle police conçue pour la lecture en ligne
Le mode Lecture d'IE 11 bénéficie d'une toute nouvelle police créée pour Windows 8.1, appelée Sitka. Celle-ci a été développée pour Microsoft par Mathew Carter, en collaboration avec l'équipe Technologies de lecture avancées à qui l'on doit déjà le mode de rendu de texte Clear Type aussi bien adapté à l'écran qu'au papier.
L'un des avantages de la police Sitka vient de l'adaptation optique, rendue possible grâce à ses différentes épaisseurs. Les études montrent que différents espacements entre les lettres, tailles de trait et hauteurs x peuvent affecter positivement la lisibilité de différentes tailles de texte. Une famille optique contient des styles spécifiquement optimisés pour chaque taille et scénario d'utilisation. Elle ne cherche pas à se faire passer pour une police universelle, comme de nombreuses autres sur le Web. Par conséquent, la même famille offre une lisibilité et un style incroyables dans les différentes tailles d'affichage. Par exemple, le mode Lecture utilise Sitka Small pour les légendes d'images (trait plus épais, hauteur x plus grande et espacement plus souple entre les caractères) et Sitka Banner pour les titres d'articles (trait plus fin, espacement plus serré entre les caractères).

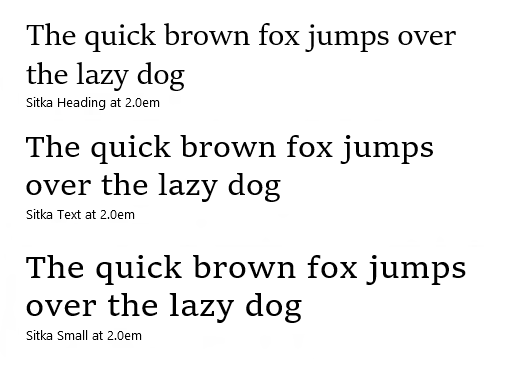
Dans cette image, nous présentons trois des épaisseurs optiques de Sitka à la taille 2.0em. Vous voyez que l'espacement plus serré entre les caractères et les largeurs plus étroites de la police Sitka Heading offrent un meilleur confort de lecture du texte à cette taille.

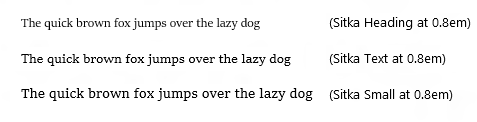
Dans cette image-ci, nous présentons les trois mêmes épaisseurs optiques de Sitka à la taille 0.8em. On voit nettement que l'espacement moins serré entre les caractères et la hauteur x plus grande de la police Sitka Small offrent un meilleur confort de lecture du texte à cette taille.
Sitka fut également la première famille de polices dont le processus de conception intégrait directement des principes émanant d'études de lisibilité scientifiques. La plupart des polices s'affranchissent de toute étude de lisibilité. Les rares qui s'y soumettent le font à un stade déjà avancé du processus de création. Sitka, au contraire, fut testé de nombreuses fois tout au long du processus.
De plus, le mode Lecture utilise une police de taille supérieure à la moyenne, car les études ont prouvé que la vitesse de lecture augmente avec la taille de la police (jusqu'à un plateau qui se situe à des tailles très très élevées).
Une disposition reposante pour les yeux
Certains articles Web nécessitent un effort de lecture non négligeable en raison de la quantité de contenus sur la page. À l'inverse, l'effet que nous cherchions à obtenir pour le mode Lecture dans IE 11 insuffle plutôt un sentiment d'apaisement, la page devant être immédiatement agréable à regarder. Dans ce but, nous nous sommes intéressés à quelques aspects de la disposition du texte à l'écran susceptibles de faire une différence, notamment pour parvenir au juste équilibre entre largeur de colonne, hauteur de ligne et taille du texte.
Par exemple, puisque l'utilisateur peut changer la taille de la police en mode Lecture, il était important que la fonctionnalité ajuste aussi l'interligne en conséquence. La marge intérieure (espace blanc) entre les colonnes, autour des images et entre les paragraphes a également été prise en compte. L'objectif était que la page apparaisse dépourvue d'éléments parasites. À cet effet, la marge intérieure aide vos yeux et votre cerveau à identifier et à distinguer facilement les différents éléments de l'article, et fournit des repères pour guider votre lecture.
Terminé les liens « Suite, Suite, Suite… »
De nombreux articles sur le Web s'étendent sur plusieurs pages. Cela signifie que vous devez cliquer sur un lien « Page suivante » pour poursuivre votre lecture, parfois de manière répétée, si l'article s'étend sur plusieurs pages, puis attendre que chaque page successive se charge, interrompant votre lecture.
Le mode Lecture d'IE 11 réunit le contenu principal des pages d'un article dans une seule qui se déroule en continu, selon un procédé qui fonctionne parfaitement sur n'importe quel appareil. Plus besoin de cliquer sur les liens « page suivante ». Au lieu de cela, il vous suffit d'utiliser le doigt ou la souris pour faire défiler le texte à mesure que vous avancez dans votre lecture. Et c'est vous qui décidez de la position du texte à l'écran.
Si vous utilisez un appareil à écran large, comme une tablette ou un moniteur grand format, les articles en mode Lecture peuvent s'afficher sur plusieurs colonnes dans une page à défilement horizontal.
Si vous aimez lire sur une tablette en la tenant en mode portrait, ou si Internet Explorer partage l'écran avec une autre fenêtre d'application, les articles en mode Lecture s'afficheront sur une seule colonne, le long d'une page à défilement vertical. En règle générale, si la fenêtre d'Internet Explorer n'est pas suffisamment large pour afficher deux colonnes de texte, le mode Lecture adaptera le texte à une lecture sur une seule colonne à défilement vertical.
Fonctionnement du mode Lecture
Une fois qu'un site Web est paramétré pour être compatible avec le mode Lecture, des heuristiques sont utilisés pour identifier et extraire les contenus pertinents de la page pour en créer une nouvelle (en mémoire). Le Web est un espace vaste et dynamique, et d'un point de vue technique, notre algorithme vise à récupérer les éléments de contenu les plus pertinents pour le plus grand nombre de sites susceptibles d'opérer en mode Lecture. Ces heuristiques repèrent les balises HTML, la profondeur nodale, la taille d'image et le compte de mots pour déterminer ce qui, dans la page, constitue le contenu « principal ».
Nous avons composé une démonstration interactive, Reading View Test Drive (Test Drive du mode Lecture), qui décrit plus en détail les règles clés de l'algorithme d'extraction du mode Lecture. Nous espérons que ces éléments aideront les développeurs et responsables de contenus à optimiser leur site pour le mode Lecture.
Bonne lecture
Nous sommes très heureux d'ajouter le mode Lecture à IE11. Essayez-le sans tarder et dites-nous ce que vous en pensez.
— Jane Liles et Bonnie Yu, chefs de projet, Internet Explorer
— Marty Hall, concepteur d'interaction, Internet Explorer