IE11 中增强的丰富编辑体验
对于 Internet Explorer 11,基于 Web 的应用程序和网站可提供丰富的编辑体验,允许用户轻松捕获和共享数据。在线和基于云的内容创建应用场景,例如电子邮件和基于 Web 的文档编辑(包括 Office 365),依赖于 HTML5 的 contentEditable 功能。对于 IE11,用户可以从各种输入源粘贴图像、在保留格式的同时复制列表,并更轻松地撤消他们的编辑。
从所有源粘贴图像并进行完全控制
在 IE11 中,网站现在可以直接访问从剪贴板粘贴的图像。IE11 是首个支持直接从剪贴板粘贴图像(例如,从照片编辑软件或从打印屏幕),以及粘贴包含本地图像(例如,从在本地路径临时存储图像的 Microsoft Office 等应用程序)的 HTML 的浏览器。无论是 DataURI 还是 Blob,都可以用来编码这些图像。
借助 IE11 中全新的 DataURI 编码功能,网站可以自动支持从剪贴板粘贴图像,而无需使用额外的 Javascrip。默认情况下,IE11 从剪贴板粘贴图像,具体方法是将图像转换成 DataURI,并将它们作为 HTML 插入到 contentEditable。例如,如果在照片编辑软件中绘制一个红色的方框,并将其复制到 contentEditable,图像将在您正在编辑的标记中成为 <img> 标签:
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAI
AAAFSDNYfAAAAaklEQVR42u3XQQrAIAwAQeP%2F%2F6wf8CJBJTK9lnQ7FpHGaOurt1
I34nfH9pMMZAZ8BwMGEvvh%2BBsJCAgICLwIOA8EBAQEBAQEBAQEBK79H5RfIQAAAAA
AAAAAAAAAAAAAAAAAAAAAAID%2FABMSqAfj%2FsLmvAAAAABJRU5ErkJggg%3D%3D">
Web 开发人员可以选择使用 Blob,而非需要添加几行代码的 DataURI。通过使用 blob,应用程序可以直接处理图像数据。例如,在将图像上载到云之前,Web 邮件客户端可能需要将它们编码为 MIME 格式。相对于不需要对象管理的 DataURI,使用 blob 的应用程序可以管理对象生存期。
IE11 中的新剪贴板 API 使支持作为 Blob 的图像粘贴变得非常轻松。下面的代码可将所有粘贴的图像转换成 Blob。
var blobList = []; <htmlObject>.addEventListener("paste", function() { var fileList = clipboardData.files; for (var i = 0; i < fileList.length; i++) { var file = fileList[i]; var url = URL.createObjectURL(file); event.msConvertURL(file, "specified", url); blobList.push(file); } } );
下表总结了如何在 dataURI 和 blob 之间进行选择:
| DataURI | Blob | |
| 需要额外的 JavaScript 代码 | 否 | 是 |
| 支持从剪贴板粘贴图像 | 是 | 是 |
| 支持粘贴引用本地图像的 HTML | 是 | 是 |
| 图像数据的存储位置 | 粘贴的 HTML 中的内联代码(可大幅扩展 HTML 的尺寸) | 外部引用(与 HTML 尺寸无关,但应用程序需要在发送 HTML 时处理导出的图像) |
| 图像数据的灵活性 | 低(需要首先从 HTML 进行提取) | 高(可使用 blob 引用进行处理) |
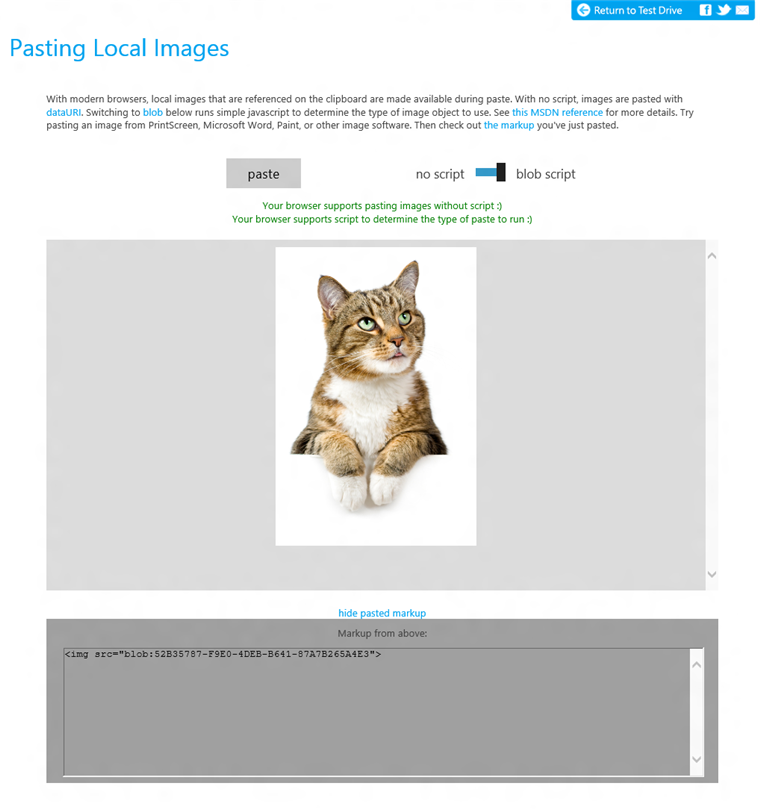
您可以在粘贴图像体验中立即试用图像粘贴,在这一体验中,您可以在使用 DataURI 和 Blob 之间进行切换来粘贴图像。

粘贴图像体验测试是否您的浏览器可以使用 DataURI 或 Blob 来粘贴图像
粘贴列表为 HTML 列表
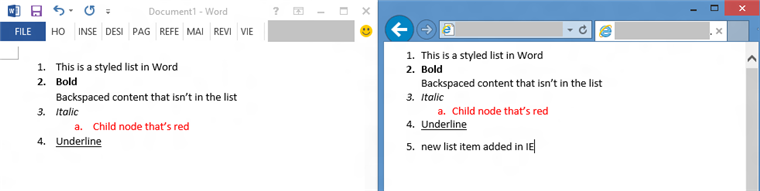
在 IE11 中,用户可以粘贴来自常用的 Office 应用程序的列表,并在浏览器中继续编辑该列表。在粘贴列表之后,用户只需按下列表结尾的 Enter 即可新建项目。当粘贴来自 Microsoft Word 等文字处理应用程序的格式化内容时,该功能显得尤其重要。IE11 可以识别格式化文本中包含列表,并使用 <ul> 或 <ol> 元素将其转换为实际的 HTML 列表,以便您可以按照预期的方式编辑该列表。

粘贴和编辑来自 Microsoft Word(左侧)等应用程序的格式化列表在 IE11(右侧)中非常轻松和自然
丰富和自然的撤消体验
在 IE11 中,网页可以自动获得更好的撤消体验,Web 开发人员可以对脚本中的 DOM 操作参与撤消堆栈的方式进行精细控制。大多数情况下,开发人员无需担心撤消体验,IE11 可以按照预期的方式进行工作。例如,如果页面包含在单击时调用 execCommand(“粗体”)的“粗体”按钮,IE11 将自动支持撤消该操作,以便用户可以点击 Ctrl-Z 来撤消该文本。IE11 跟踪每个由脚本初始化的 DOM 更改,并将其放到单独的撤消单元。
IE11 的默认撤消堆栈可以处理大部分简单的脚本编辑,但有时 Web 开发人员需要支持更复杂的多步骤编辑。例如,页面可能会检测到用户键入“:)”,删除该文本,并插入一个笑脸字形符号。在此情况下,IE 通常会创建两个撤消单元(一个用于检测,另一个用于插入),用户必须点击 Ctrl+Z 两次来撤消脚本更改,而这可能不是您所期望的。IE11 添加了两个新命令,从而使 Web 开发人员可以实现该应用场景:您可以调用 ms-beginUndoUnit,运行您的脚本,然后调用 ms-endUndoUnit。两个命令之间的所有 DOM 更改将被分组为一个单一的撤消单元。
Web 开发人员可以使用 ms-clearUndoStack 命令来以编程方式重置撤消历史记录。如果您将编辑器实例重新用于多个上下文,该功能非常有用。例如,当用户通过多个电子邮件进行回复时,您可以在每打开一个新的电子邮件时,从上一封电子邮件中清除撤消堆栈。
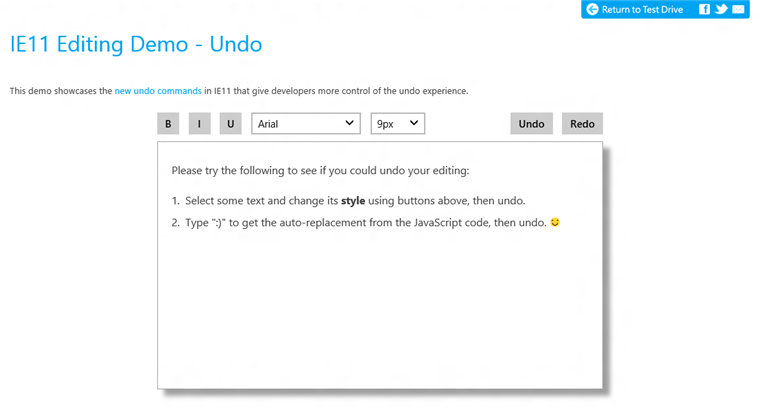
您可以试用撤消测试体验,在自动替换笑脸期间,该体验中使用了新命令来分组撤消单元。

撤消测试体验测试您的浏览器中的多步骤撤消操作
总结
对于 Internet Explorer 11,基于 Web 的应用程序和网站可提供丰富的编辑体验,允许用户轻松捕获和共享数据。用户可以创建包含自动图像粘贴、改进的格式化列表复制和粘贴,以及自然撤消在内的丰富内容。
在 Windows 7 或 Windows 8.1 上试用 IE11 中的这些新功能,并通过 Connect 向我们提供反馈意见和建议。
Internet Explorer 项目经理
Jianfeng Lin 和 Ben Peters