Mobile phone application development in HealthVault
Considering the wide acceptance, ease of use and large user base, mobile application development is getting more and more popular. As the device always stays close to the user, HealthVault integrated applications on mobile platforms make sense in a variety of scenarios. In this discussion we will consider the different possible architectures that a mobile application can utilize for HealthVault integration.
Below are the main areas that we will have to focus when dealing with a mobile phone application in HealthVault space.
1. Authentication
2. HealthVault API interaction
3. Discovering the application
Let the Mobile App talk to Web Service
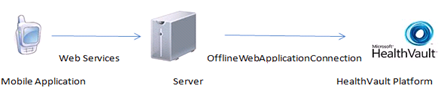
Architecture
We have some of our partners like SCP, Withings etc. following this architecture.
The application will have its own server which exposes a set of web service APIs to let the mobile application communicate with HealthVault. Thus the mobile application will not have any direct communication with the HealthVault platform, since the server does that on behalf of the application. The server communicates with HealthVault by creating an application connection object. For this architecture you will have to use the Offline connection for all HealthVault interactions.
This is the recommended architecture for mobile phone applications in HealthVault. We are consistently exploring ways to improve the mobile phone application development easier, so please feel free to give us your feedback. Let us look into a typical scenario which implements this architecture.
1. Authentication
In this scenario the application certificate will be installed in the server which is hosting the Web Service. So no distribution of certificate is needed. But how will the user authorization and authentication happens here? Yes this is one big concern. There are many ways the user authentication can happen. Among them the easiest way is to have a web page hosted for the application through which users can do the authorization. Let us call it registration process.
The user goes to the above page and login (with his HealthVault account for Online + Offline applications or through the PatientConnect way). Here the application should have enough Offline permissions set because after the registration all the HealthVault data upload and retrieval will happen through Offline Connection. Once the authorization is done the site will store the Person ID and the Record ID in a data store accessible to the Web Service. Then the site will give the user a confirmation ID which will be used to find out the corresponding Person ID and Record ID from the data store in future.
While the user is using the application for the first time user will be prompted to enter the confirmation ID, along with the right help if the user doesn’t have a confirmation ID yet. This confirmation ID will be stored in the mobile device’s persistent storage to avoid the user entering it again.
2. HealthVault API interaction
All the HealthVault API interactions happen here from the Web Service and none from the mobile application. For any data that the mobile application needs to deal with will be passed to or read from the Web Service using the APIs exposed by the Web Service. Here the Web Service will have to expose some wrapper classes for the HealthVault data types and some interfaces for the mobile application.
With each request send from the mobile application the encrypted confirmation ID will have to be passed to the Web Service. Web Service will use this confirmation ID to look up the Person ID and the Record ID and create an OfflineWebApplicationConnection using it.
3. Discovering the application
Yes, the application is built to be discovered! Once the Go-Live process is completed for the application we will help you to get the application listed in our Application Directory. Another good place to showcase the application will be to have them listed in the corresponding mobile application stores. We will be happy to help you in case if you have any concerns on this.
4. Analysis
Scenario
Advantage
Disadvantage
Authentication
As all the HealthVault authorization and authentication process is done outside the mobile application and the whole HealthVault interaction code is inside the web services the mobile application will be lighter than any other architecture. Mobile application developer can concentrate more on the business logic.
As the authentication cannot be done directly in the mobile application this requires an additional step and user facing site (mostly a registration site) where users will be registering to use the application. As the architecture requires an Offline access scenario the Record ID and the Person ID will be retrieved in this step and then stored on the server for later use.
The retrieved Record ID and Person IDs will have to be stored and maintained in a secure location.
Deployment
Deployment of the application becomes easy as the application does not have to be concerned about the platform changes to HealthVault.
The communication between the server and the mobile application requires a secure way for data transfer as the data being transferred is sensitive, adding to the maintenance and the longer execution time.
Certificate Handling
In this architecture there is no need for distributing or maintaining the certificate with the application since it will be always kept inside the server.
This architecture adds additional overhead for maintaining the web services in the server.
SDK support
The HealthVault interaction code, as it is developed outside the mobile platform, can utilize the existing HealthVault SDKs (.Net SDK, Java SDK, PHP SDK or Ruby SDK). Additionally the mobile application can use any program language that is allowed on the mobile device.
As the application does not directly communicate with the HealthVault platform each of the HealthVault interactions takes more time than is necessary.
Let’s try the Rich Client (SODA) architecture
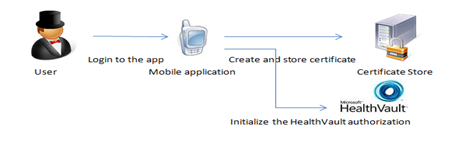
Architecture
Software on Device Authentication (SODA) architecture is the relatively new architecture for HealthVault which helps you to develop rich client applications on any platform or any application architecture (Console application, Form application, etc.).
This architecture was developed to support rich client application running on Windows platforms to talk directly to HealthVault. A good example of the same is HealthVault Connection Center. Interesting parts of this approach could be used in mobile context.
In this architecture the application will also directly communicate with the HealthVault platform without requiring any extra web services. SODA allows each instance of the application to have its own application certificate, allowing each instance to be sandboxed from all other instances. This significantly lessens the risk if an application certificate becomes compromised.
In the application, a GUID will be used to identify the application instance thus differentiating it from any other existing installations of the application. The HealthVault .Net SDK's SODA APIs that are used to create the Child application automatically create a new public and private key and add it to the current user’s certificate store without requiring the user to understand this process. The user can then authorize the Child application to communicate with the platform using an Offline connection. In this MSDN post the complete steps of creating a SODA application using the HealthVault .Net SDK is listed.
1. Authentication
From an end user perspective the authorization process will look the same as any other HealthVault application. The only difference will be, as the application lacks an Action URL the user will not be directly taken back to the application after the authorization. Application will have to implement some polling mechanism or track the URLs to see whether the record authorization is done.
2. HealthVault API interaction
SODA clients use OfflineWebApplicationConnection to communicate with HealthVault. The interaction happens directly from the mobile device using the certificate created by the application itself.
3. Discovering the application
The story of application discoverability goes the same for this also. The HealthVault Application Directory and the mobile application stores will be the best place to showcase the application.
4. Analysis
Scenario
Advantage
Disadvantage
Authentication
Authorization steps are done on the mobile device itself so that user does not have to leave the application for it.
During authorization the user will be directly taken to the HealthVault authorization page which is not highly friendly for a mobile device, especially those which doesn’t have a zoom option, so you will have to make sure that this is in line with your user interface requirements. This is definitely an area where we are looking to improve ourselves soon. The HealthVault application authorization workflow in the HealthVault shell provides a redirect interface that can send the user to a web app after authorization, but getting this to work cleanly for a thick client app requires a few tricks. Look at a blog post entitled “Rich Client Options” in the HealthVault FAQ blog for more information. The current address of this post is: https://blogs.msdn.com/b/healthvaultfaq/archive/2010/02/24/rich-client-options.
Deployment
As each client application or application instance will have its own unique client ID each application instance is treated as a separate application by the platform. Directly communicating with the HealthVault platform improves the response time and stability of the application.
This approach may have technical difficulties on most of the mobile platforms and some intermediate web services might be needed to make this work.
Certificate Handling
This avoids the requirement of distributing the certificates as the application will create the certificate and store in the local certificate store.
Mobile device should have the support for the certificate handling
SDK support
No mobile HealthVault SDK is available so far.