Azure Mobile Services Windows Store / JavaScript SDK – now also from NuGet
Quick post today. About a month ago we released a NuGet version of the managed client SDK. Last week we released the SDK for Windows Store applications / JavaScript also on NuGet, so you can develop applications using that platform without needing any installation (MSI). Building Windows Store / JavaScript applications with the NuGet package is almost the same as building with the current, MSI-based SDK. After creating a new project, right-click the project and select the “Manage NuGet Packages…” option.
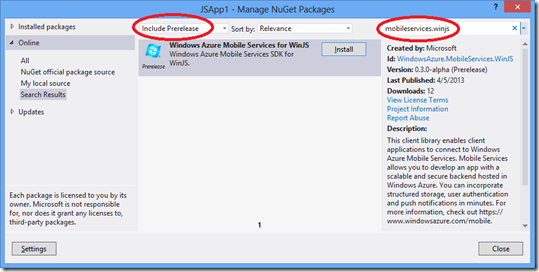
On the search window, type “mobileservices.winjs”, and that will show the NuGet package for the Windows Store / JS. The current “stable” version (0.2.0) is exactly the same one as the one which is on the current MSI-based SDK. We also have one version (0.3.0-alpha) which is a preview of the next version. It’s similar to the 0.2.0, with some bug fixes. It will appear if you select the “include prerelease” option as shown below; after a few weeks of testing we’ll mark that package “stable”). Select the package and click “Install”.
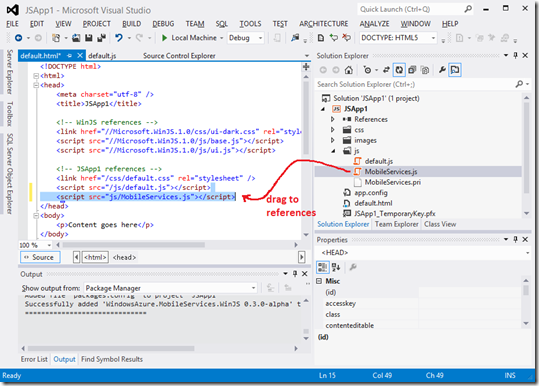
That’s it. On the version 0.2.0, one file will be added to your project: MobileServices.js; on the next version, two files will be added to your project: MobileServices.js and MobileServices.pri – the first being the code for the SDK itself, and the second one is a compiled file containing the resources for the library (basically, exception strings). To use the library, open the file “default.html”, then click and drag the file “MobileServices.js” into the list of app references. That’s very similar to what was done with the MSI-based SDK, but the file was dragged from the references folder.
And that’s it. As always, please let us know if you have any comments / suggestions on the new features which we’re shipping.